Mengapa Kamu Harus Membuat Blog dengan Nuxt.js, Tailwind CSS, Markdown dan Netlify?
Bagian ini membahas alasan mengapa kita harus capek-capek menulis konten blog menggunakan Markdown padahal ada platform blog lain yang menyediakan teks editor bersifat WYSIWYG (What you see is what you get). Menggunakan Nuxt.js sebagai platform blog padahal platform blog lain menyediakan banyak pilihan template dan plugin yang sangat membantu kita melakukan banyak hal lebih mudah.
Susah-susah mendesain halaman blog menggunakan Tailwind CSS padahal banyak framework CSS lain yang menyediakan banyak komponen yang dapat langsung kita gunakan. Menghosting blog menggunakan Netlify padahal platform blog lain seperti Blogspot dan Wordpress telah menyediakan layanan tanpa harus memikirkan masalah hosting.
Daftar Isi
Tentang Blogging 👨💻
Blog merupakan salah satu metode yang banyak digunakan untuk meningkatkan personal branding di Internet. Saya ingat betul ketika pertama kali berkenalan dengan blog. Saat itu platform blog yang sangat terkenal adalah Blogspot dan Wordpress. Keduanya selalu menjadi pilihan utama ketika ada yang ingin membuat blog.
Walaupun terkenal, kedua platform blog tersebut memiliki kelebihan dan kekurangan masing-masing. Sampai-sampai saya merasakan sendiri timbulnya stereotype akan keduanya. Beberapa diantaranya seperti, menggunakan Wordpress pasti blognya akan lebih SEO daripada menggunakan blogspot, blogspot cukup susah untuk dikostum 😫.
Namun nampaknya sekarang Blogspot mulai pudar ketenarannya, baik secara komunitas maupun secara platform. Sudah jarang sekali saya menemukan hasil pencarian Google yang mengarah ke situs berplatform blogspot. Sedangkan untuk Wordpress sendiri, nampaknya masih banyak penggunanya bahkan di tempat domisili saya sekarang masih sering diadakan meetup komunitas Wordpress.
Platform blog lain yang saat ini sedang naik daun adalah Medium. Saya termasuk orang yang sangat menyukai platform tersebut. Selain karena kesederhanaan platformnya, konten-konten yang ditulis juga sangat berbobot. Ketika artikel ini ditulis, Medium banyak digunakan oleh perusahaan-perusahaan teknologi untuk mempublikasikan studi kasus dan hal-hal teknis mengenai perusahaan mereka.
Ketiga platform tersebut sangat cocok digunakan untuk orang yang hanya ingin fokus menulis. Mereka tidak perlu dipusingkan lagi oleh hal-hal teknis. Wordpress dan Blogspot memiliki banyak opsi tema/template yang dapat dengan mudah dibongkar pasang. Bahkan Wordpress juga memiliki plugin yang dapat menambahkan banyak fitur. Medium memiliki konten yang sangat berbobot sehingga kita dapat dengan mudah mendapatkan exposure.
Blogging dengan Markdown
Saat ini mulai banyak pengembang perangkat lunak yang memanfaatkan Markdown sebagai sarana untuk menulis blog. Bagi teman-teman yang belum tahu mengenai Markdown, Markdown merupakan suatu bahasa markah yang memiliki sintaks sederhana dan ditulis dalam format teks.
Mungkin teman-teman bertanya-tanya mengapa Markdown banyak dimanfaatkan sebagai sarana menulis blog oleh para pengembang perangkat lunak? Apa tidak lebih mudah menulis menggunakan editor yang memiliki fitur WYSIWYG (What you see is what you get) layaknya pada platform Blogspot, Wordpress dan Medium? 🤔 Jawaban singkatnya karena Markdown sederhana.
Analoginya, kenapa masih banyak orang yang masih menggunakan aplikasi sticky note atau notepad yang sederhana daripada alat yang canggih seperti Google Docs atau Microsoft Word. Ya karena mereka sederhana, bukan? Terkadang hal-hal yang sederhana lebih berguna daripada yang canggih.

Jawaban panjangnya karena kita dapat menulis Markdown menggunakan media atau aplikasi apapun, entah itu teks editor yang sederhana seperti Vi, Vim, dan Emacs ataupun kode editor atau IDE (Integrated Development Environment) yang canggih seperti Visual Studio Code, Android Studio dan XCode.
# Ini JudulParagraf yang memiliki teks berformat _miring_ dan **tebal**.Bahkan kita dapat membagikannya dengan mudah melalui media apapun tanpa harus takut kehilangan format tulisan yang dihasilkan. Alasan lainnya adalah kita dapat terlihat lebih keren. 😎 Menulis blog menggunakan Markdown akan menjadikan teman-teman nampak seperti pada gambar berikut,
Markdown memiliki ekstensi .md. Berkas Markdown tidak dapat langsung dibuka melalui peramban (browser). Kalaupun kita memaksa membukanya, yang kita dapat hanyalah serangkaian teks yang tidak beraturan dan tidak berformat. Mungkin dapat kita sebut WYWINWYG (What you write is not what you get). 😁
Kita membutuhkan alat yang berguna untuk mengubah berkas Markdown tersebut menjadi berkas HTML sehingga dapat dibuka menggunakan peramban. Alat tersebut bernama Bundler. Beberapa bundler yang terkenal seperti Webpack, Parcel, dan Rollup. Secara standar bundler tersebut hanya menangani berkas berformat JavaScript. Namun kita dapat menambahkan plugin yang dapat menangani berkas berformat lain.
Blogging dengan Nuxt.js
Nuxt.js merupakan framework yang dibangun di atas Vue.js. Untuk dapat memahami mengapa kita harus menggunakan Nuxt.js mungkin kita perlu memahami terlebih dahulu apa itu SPA, SSR dan Prerender.
SPA (Single Page Application)
Pada dasarnya semua web yang dibangun menggunakan Vue.js, React.js, Svelte atau Angular akan bersifat SPA (Single Page Application). SPA berarti kita hanya memuat satu halaman saja. Interaksi di halaman tersebut akan memuat data yang diperlukan tanpa harus memuat ulang halaman. Sisi positif SPA dibandingkan MPA (Multiple Page Application) adalah kita tidak perlu menunggu halaman termuat ulang untuk dapat berinteraksi dan bernavigasi dengan aplikasi tersebut.
Sebagai gambaran katakanlah kita membuka halaman web https://jefrydco.id/blog. Setelah itu kita mengklik salah satu postingan yang ada. Di bagian atas halaman akan terdapat progress bar yang menandakan bahwa halaman sedang mengambil data untuk postingan yang kita klik tadi tanpa harus memuat ulang halaman. Setelah data termuat, halaman akan berganti secara otomatis ke halaman postingan yang kita maksud.
Menggunakan SPA akan meningkatkan pengalaman pengguna 🚀. Memuat data yang diperlukan saja akan terasa lebih cepat bagi pengguna daripada harus memuat halaman secara keseluruhan. Bahkan saat ini terdapat mekanisme yang membuat halaman web memuat data terlebih dahulu sebelum pengguna mengklik postingan. Sehingga ketika pengguna mengklik postingan, ia akan mendapatkan respons yang instan.
SSR (Server Side Rendering)
Walaupun SPA sangat bermanfaat untuk meningkatkan pengalaman pengguna, namun ia masih memiliki sisi negatif. Sisi negatif tersebut timbul karena sifat SPA-nya sendiri.
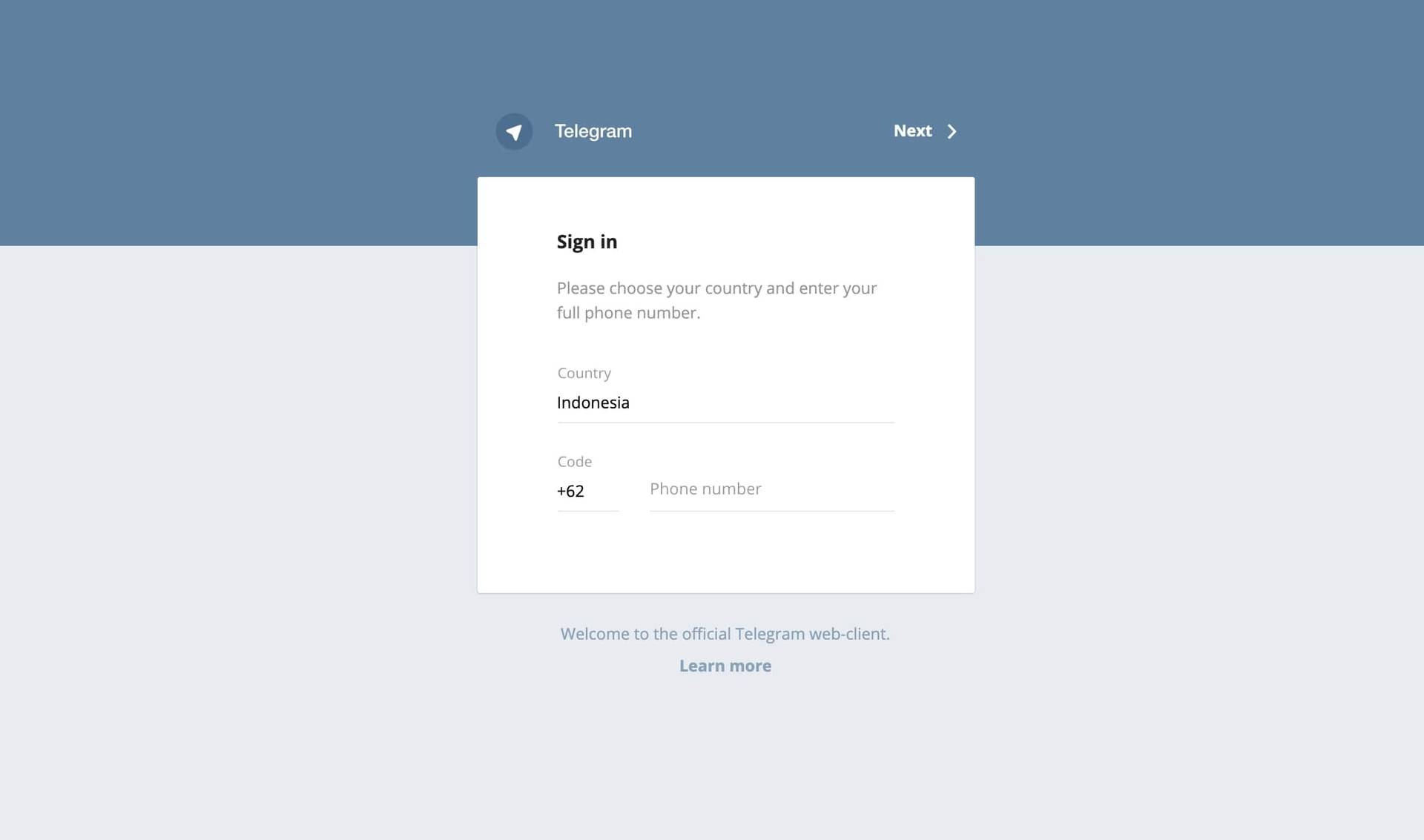
Untuk mempermudah memahami sisi negatif SPA, coba teman-teman membuka halaman Telegram Web. Halaman tersebut bersifat SPA. Jika teman-teman dalam keadaan belum login, akan disuguhkan halaman login Telegram Web. Perhatikan baik-baik tampilan tersebut.

Sekarang coba lihat kode sumber halaman tersebut dengan cara mengklik kanan pada sembarang tempat di halaman tersebut. Kemudian pilih lihat kode sumber jika peramban yang teman-teman gunakan berbahasa Indonesia atau view source code jika berbahasa Inggris.
Perhatikan baik-baik kode sumber halaman Telegram Web tersebut, konten halaman login tadi tidak akan terlihat. Seharusnya konten tersebut terletak di dalam tag body bukan? Tapi ternyata tidak ada. Bahkan di dalam tag body tidak ada satupun teks, yang ada hanyalah beberapa tag div dan satu tag script.
<body> <div class=page_wrap ng-view></div> <div id=notify_sound></div> <script src=js/app.js></script></body>Lantas dimanakan letak konten halaman login tadi? Nah, hal tersebutlah yang menjadi sisi negatif dari SPA. Semua konten ditampilkan menggunakan JavaScript. Mungkin sekarang teman-teman bertanya-tanya,
Apa yang salah dengan konten yang ditampilkan menggunakan JavaScript, bukannya hal tersebut malah lebih bagus karena halaman menjadi lebih interaktif dan lebih cepat? 🤔
Yap, benar sekali. Halaman akan lebih interaktif dan lebih cepat dari prespektif pengguna. Namun dari prespektif mesin pencari tidak demikian. Walaupun saat ini Googlebot sudah memiliki kemampuan menerjemahkan JavaScript ketika ia melakukan perayapan. Sayangnya proses menerjemahkan JavaScript tersebut menambah waktu proses pengindeksan halaman web kita.

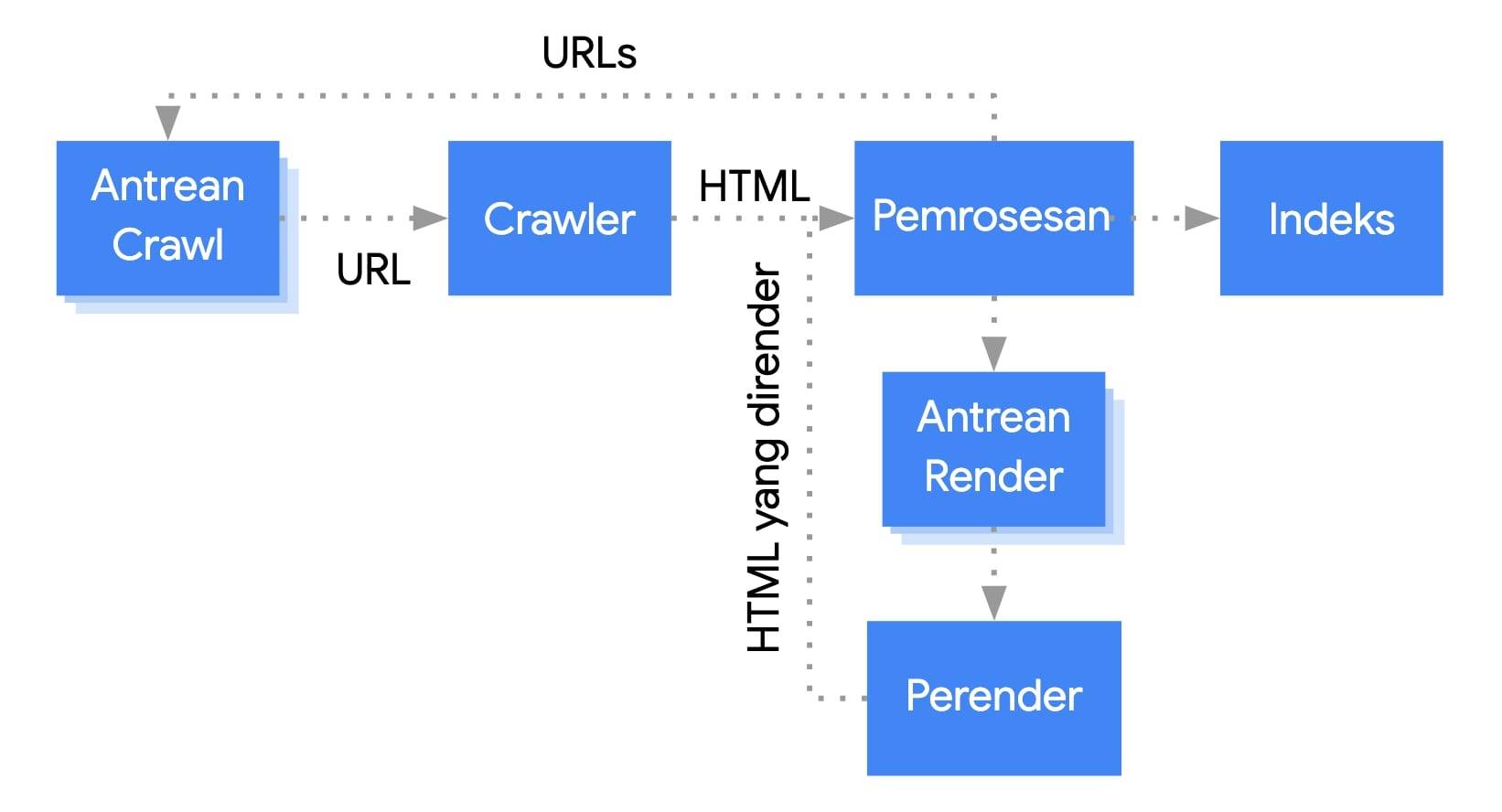
Secara sederhana tujuan Googlebot melakukan perayapan adalah ingin mengetahui konten yang ada di halaman web kita. Yang dilakukan Googlebot ketika melakukan perayapan adalah mengakses URL web kita, kemudian memasukkannya ke dalam antrian untuk proses crawling. Proses crawling ini akan mengunduh kode dari web kita. Jika web kita bersifat SPA, maka Googlebot harus memasukkannya lagi ke dalam antrian untuk proses rendering. Proses rendering ini akan menerjemahkan berkas JavaScript untuk menampilkan konten web kita. Setelah proses rendering selesai akan dilakukan proses pengindeksan.
Walaupun pada akhirnya halaman kita akan di indeks juga, namun waktu yang dibutuhkan untuk proses tersebut akan lebih lama. Itulah mengapa SSR (Server Side Rendering) bermanfaat, konten web kita telah di-render di peladen (server). Sehingga mungkin Googlebot dapat me-skip proses rendering dan langsung ke proses pengindeksan.
Dan walaupun konten telah di-render di peladen, kita masih mendapatkan manfaat dari SPA. Karena SSR hanya terjadi saat kita pertama kali mengakses halaman web saja, selanjutnya ketika kita bernavigasi ke halaman lainnya akan menggunakan metode SPA.
Kalau saya boleh bilang SPA itu layaknya Iron Man sedangkan SSR itu layaknya Iron Man dengan sarung tangan tak terbatas (infinity gauntlet). Mungkin terlihat berlebihan tapi kenyataannya demikian. SPA sendiri telah memiliki banyak kelebihan, dengan adanya SSR kelebihan tersebut dapat menjadi berlipat-lipat. ─=≡Σ(([ ⊐•̀⌂•́]⊐
Prerender
Serupa dengan SSR, hanya saja konten web di render pada saat pembangunan (build time).
Mendesain Tampilan dengan Tailwind CSS
Mungkin teman-teman lebih sering mendengar Bootstrap ketika berurusan dengan UI Framework. Hingga sekarang, Bootstrap masih menjadi primadona jika kita ingin membuat web dengan cepat. Bootstrap memang telah menyediakan berbagai macam komponen siap pakai. Seperti kata Fin dalam film Jumanji, "My strength is my weakness". Begitulah kiranya saya menggambarkan Bootstrap.
Banyak manfaat yang dapat kita rasakan ketika menggunakan Bootstrap, namun disitulah letak kelemahannya. Menurut pendapat saya, cukup susah mengkostum style suatu komponen Bootstrap tanpa merusak style komponen yang lain. Walaupun sebenarnya banyak cara hack yang dapat kita gunakan.
Daripada banyak mengkostum, mengapa kita tidak menggunakan sesuatu yang memang dari awal dapat dengan mudah dikomposisikan. Disitulah Tailwind CSS berguna. Tailwind CSS tidak memiliki preset komponen apapun, melainkan ia hanya terdiri dari banyak class css yang dapat kita gunakan untuk mengkomposisikan tampilan sesuai dengan kehendak kita.
Dari animasi di atas kita dapat menarik suatu kesimpulan yakni satu-satunya hal yang membatasi kita untuk menggunakan Tailwind CSS hanyalah kreatifitas. 😎
Meng-hosting Blog ke Netlify
Setelah semua hal telah dipersiapkan dengan baik, langkah terakhir untuk membuat blog kita dapat diakses khalayak ramai adalah membuatnya online. Ada banyak pilihan penyedia layanan hosting yang dapat kita gunakan. Mulai dari yang berbayar hingga yang gratis. Dan Netlify merupakan salah satu penyedia layanan hosting yang gratis dengan ketentuan tertentu.
Lantas apa untungnya kita menggunakan Netlify? 🤔
Sebelum menjawab pertanyaan tersebut, mungkin saya perlu menanyakan suatu hal. Teman-teman saya yang budiman pasti sudah mengetahui apa itu repositori bukan? Kalau belum, anggaplah repositori itu seperti tempat penyimpanan kode kita secara online yang memiliki riwayat semua perubahan kode yang telah kita lakukan.
Penyimpanan secara online tersebut bertujuan agar orang lain dapat ikut berkontribusi ke proyek blog kita, melihat riwayat perubahan kode dan yang pasti jika suatu saat kita tidak sengaja menghapus kode blog kita, kita masih mempunyai cadangannya di repositori. 😅
Nah, untuk menyimpan kode kita secara online di repositori tersebut, kita perlu melakukan yang namanya push. Setiap kali kita melakukan push, Netlify akan secara otomatis melakukan proses build untuk meng-hosting-kan versi terbaru dari blog kita. Sungguh sangat mudah bukan?
Ikhtisar
Jadi apakah saya harus menggunakan Nuxt.js, Tailwind CSS dan Netlify untuk membuat blog?
Untuk dapat menjawab pertanyaan tersebut, teman-teman dapat menanyakan ke diri sendiri? Apa tujuan saya membuat blog? Apakah ingin fokus menulis, tidak mau berurusan dengan hal-hal teknis, menghasilkan tulisan yang bagus dan menghasilkan banyak kebahagiaan darinya? Jika demikian, mungkin kombinasi Nuxt.js, Tailwind CSS dan Netlify menjadi kurang cocok dengan teman-teman. Blogspot, Wordpress atau Medium lah pilihan yang lebih tepat.
Menurut saya kombinasi Nuxt.js, Tailwind CSS dan Netlify itu sangat cocok bagi teman-teman yang memiliki jiwa eksplorasi yang tinggi. Karena untuk dapat mewujudkan blog menggunakan ketiga tool tersebut membutuhkan perjuangan yang tidak mudah. Akan banyak cobaan yang menghadang dan berusaha menjatuhkan teman-teman ke jurang kemalasan. Tapi memang begitulah hidup bukan? 😇
Pada akhirnya, semua tool yang saya sebutkan di atas hanyalah sebuah tool untuk membantu kita meraih tujuan. Jadi apapun tool yang teman-teman gunakan asalkan itu dapat mengantarkan ke tujuan, ya silahkan teman-teman mempergunakan tool tersebut dengan maksimal.
Omong-omong, terima kasih telah membaca, semoga bermanfaat! 🙌
